Vue and React both are the two highly demanded JS libraries that are majorly employed for the creation of hundreds of global websites, as of now. If you are confused about which one to choose out of React and Vue, there is no direct answer available to this query. Its response varies on the basis of the business specific needs and enterprise use cases.
- Both Vue & React are dominant competitors with their particular assortment of advantages and disadvantages.
- Both, ReactJS and Vue, have many things that are similar such as the utilization of virtual DOM, component dependent architecture, Chrome Dev tools for debugging, usage of props, etc.
- But both of them won't subsist if there are no meaningful contrasts.
As a leading Mobile App development company, we are personally suggesting you go through the comprehensive guide that we have explained, it will undoubtedly make your mind decide to choose a perfect pick (React vs. Vue).
Basic Overview of Vue.js and React.js
.jpg)
It is not possible to distinguish which one out of Reach JS and Vue JS is best for the creation of web application. We are in the business as a Web development company for over a decade and are here to discuss a few of the important points that will help you to decide the better pick for you.
Have a Look to React vs Vue Factors
.jpg)
React vs. Vue - Corporate Backing
React: -
- React.js is an open source framework supported by Facebook in the year 2013. Facebook has a highly committed team of developers who are operating on React and advancing React satisfying every passing day. Since Facebook is profoundly endowed in React, many private Facebook items are programmed to React. With the active engagement of Facebook to React, the library has earned a lot of faith and reputation for the last years.
Vue: -
- Any prominent organization such as React does not support Vue. Although prominent names do not support Vue JS, it has earned a massive reputation in the open source association. It is relatively new associated to React and is sponsored by an association of open source patrons.
Determination: -
- At the end, we can conclude that for corporate backing, React JS is a better choice as compared to Vue.js.
React vs. Vue - Learning Curve & Code Style
React: -
- React adopts JS Expressions (JSX) that is an approach for composing HTML inside JS code. JavaScript Expressions do make sense since the consideration of React lies in functional coding.
- For a standard web developer, initially, JavaScript Expressions could be a part of a learning curve. Although JavaScript Expressions is a separate procedure, it is quite identical to HTML, and a programmer should be adequate to understand it with a few exercises.
- React also interprets everything as a segment, and each element has its own lifecycle, it has a method of the lifecycle that manages these elements.
class ButtonClickCounter extends React.Component {
constructor(props){
super(props)
this.state = {clicks: 0}
this.handleClick = this.handleClick.bind(this);
}
handleClick(){
this.setState({
clicks: this.state.clicks + 1
});
}
render() {
return (
<button onClick={this.handleClick}>
Clicked {this.state.clicks} times!
</button>
);
}
}
Vue: -
- The programming style of Vue is like what developers use before the arrival of React. Vue divides JavaScript HTML & CSS just as the conventional approach of web app programming
- It also allows JavaScript Expressions, if that is your favored style for coding.
- Vue also has lifecycles for the component, though they are uncomplicated and much more spontaneous as compared to React. Vue also has a subordinate framework, so it has confirmed that it got the perfect to React & approached a few of the issues with React.
- Depending on the coding style comparisons, if you are a JS developer who has never practised Vue.js or React.js, you will notice that coding with Vue is more straightforward, less complicated and more spontaneous.
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
Determination: -
- Depending on Learning Curve & Code Style, Vue is a more reliable and standard choice as compared to React.
ReactJS vs. VueJS - Documentation
Vue: -
- As we all know that Vue is the newly launched framework in the world of JS, it has the most excellent documentation that is quite easy to understand and operate. Many web development companies have acknowledged VueJS for its brilliant, transparent and brief documentation. Hence, most of the newcomers to the development field admire to get associated with Vue as it is quite simple to operate by the various theories.
React: -
- The documentation of ReactJS is getting ampler off-late, and the central team of React JavaScript is steering an attempt to turn its documentation adequately easy for all level developers. But in case you were to relate the ReactJS vs. VueJS documentation than undoubtedly Vue will the winner.
Determination: -
- In terms of documentation, Vue JS is a better pick especially for the developers who are new in the development field.
React vs. Vue - Size of The Framework
As compared to React JS the size of Vue framework is smaller, React is weighed pretty short when it is compared with to AngularJS and other JavaScript Frameworks, but Vue appears to be the smallest among Vue, React, and Angular.
Yet the Vue JS is not the shortest available solution. PreactJS is much precise than Vue, and it is fundamentally React, with a few additional features blended in practice to create a smaller framework.
About the comparison of ReactJS vs VueJS framework size Vue will be the winner, as it is smaller than ReactJS.
ReactJS vs. VueJS - Flexibility & Adaptability
React : -
ReactJS is not an unyielding library. It could be bad and good as per the user requirements and perspectives. I privately like that React provides various flexibilities, and as per their specific needs, developers can pick best-suited one.
For example, ReactJS does not grant routing choices; instead, for routing, we can operate with a 3rd-party solution. The router of React is a very well-known routing choice is not a component of the standard React library. High-level state administration can also be operated with 3rd party library backing. You could employ MobX, Redux, or any other JavaScript library for the management of the state. This dispenses that React is compliant with the process you desire to route your manage state, web app, etc.
But if you a Hire React JS developer that is new to this field, this may be a little baffling because they have to buy for choices rather than getting these extraordinarily. Skilled developers admire this versatility as they can leverage various possibilities that are available there.
Vue : -
Vue JS is also an adaptable and flexible framework. But, Vue is more stubborn as compared to React. Unlike React, Vue allows Vue Router for routing, Vuex for state management, and server-side rendering; it uses Vue Server-Side Renderer all as a component of the standard page of VueJs GitHub. The Vue JavaScript framework by itself appears bare-bones simply as React, though they possess all the add-ons on their standard business page as their choice.
Repeatedly, this could be satisfying for a newcomer to the development field who wouldn’t require wasting time buying about for choices.
From my point of view, I like the adaptability and flexibility granted by React JS over Vue JS.
Determination : -
React is the winners over Vue if we talk about the Flexibility & Flexibility of JS frameworks for web development.
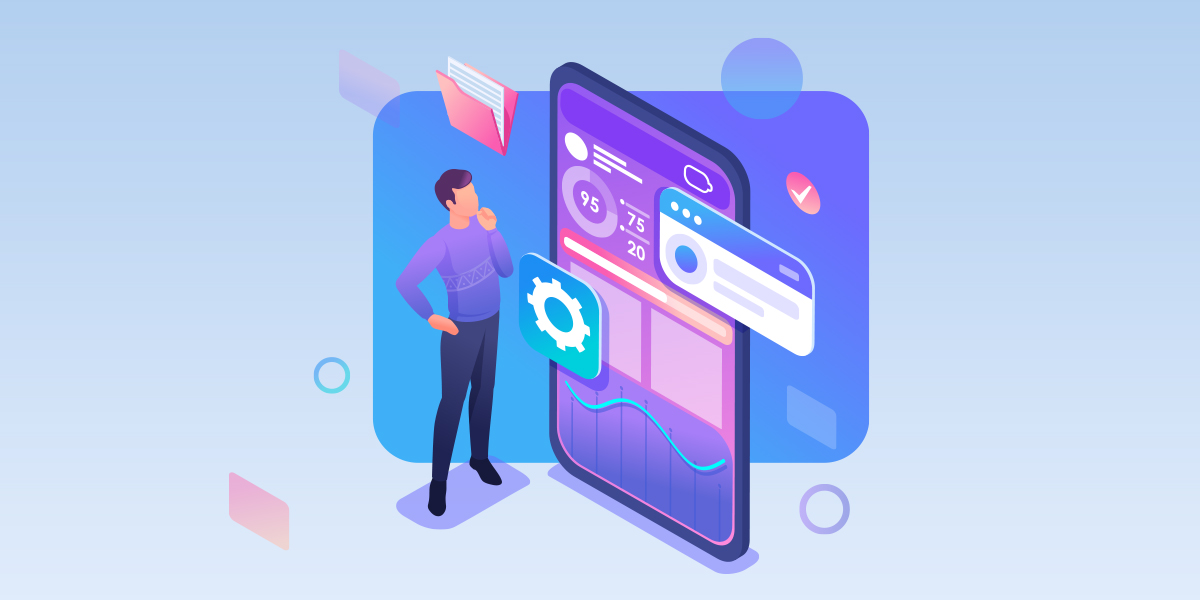
React.js vs Vue.js compared breakdown by subregion

Conclusion
It is nearly impossible to decide that out of React JS and Vue JS which the better web development is, this is because both are best in one of the next vital factors that are needed to create a web application. The only criteria as per which we can distinguish which one is better are after knowing the exact requirements that the business owners want into their web app. Then it is the responsibility of the web development company that you have picked to create your application to decide which one of the better choice.