Angular JS is picking up in JavaScript Developers’ community. It is a framework for JavaScript which was explicitly devised to support developers creates SPAs using best approaches for web development. If you are thinking to start using AngularJS in your projects too, we’ll help you in making this decision faster. Let’s begin.
Where is Angular JavaScript used mainly?
The angular framework lets developers build complicated applications for mobile and Web platforms. There are ample of features which makes it unique compared to other frameworks:
- Templating
- Dependency injection
- Two-way data binding
- Support for MVC
- Restful API
- Form validation
Why we should use AngularJS?
If you are looking to hire web developer or wish to create a web application by your own from scratch, then nothing could replace the AngularJS has everything that it takes to create a client-side application. It also does help you keep your application organized and modular to avoid the repetition of code.
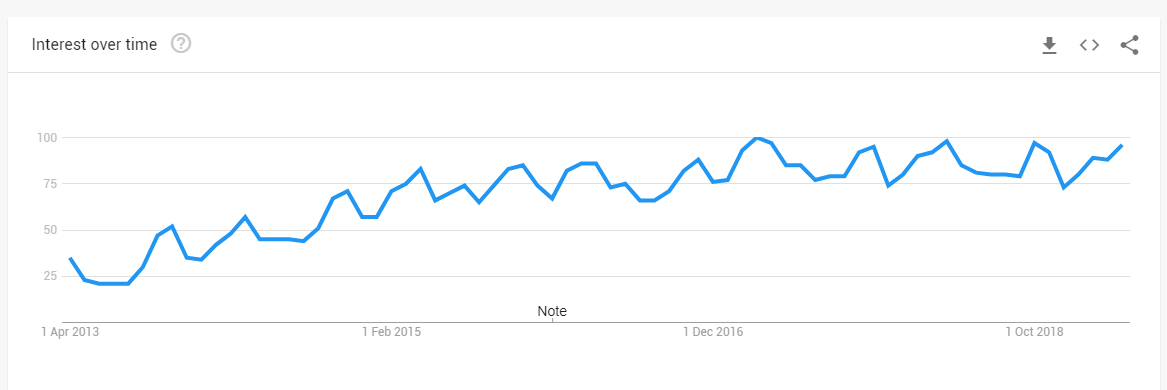
How popular AngularJavaScript day by day

High-level features such as dependency injection & two-way data binding enable you to instantly formulate engaging & visually astonishing applications that would contrarily take months of advancement time if you adopted vanilla JS & Jquery.
How Angular Framework is benefitting Web Developers and Businesses?
We all aware of the fact that as of now Angular JavaScript is being extensively adopted for web development, principally SPA’s. Let's have a look at some of the critical features of AngularJS to reach the root of the fact why it is turning out the most preferred choice for web developers:
Open Source Framework
Angularjs is open source by nature & Google supports it without any interruption.
Browsers Adaptability
As Angularjs is compiled to native JS, it is harmonious with all the available browsers; this is due to all browsers can interpret with JavaScript.
MVC Design Pattern
.jpg)
- It employs an MVC design model for application creation.
- The MVC architecture is being broadly utilized these days as it guarantees the advancement of the app into three different layers that can be executed with extra comfort.
Responsive Single Page Applications and AJAX
- It is primarily utilized to create the SPA’s (Single Page Applications).
- SPA’s – In this class of app, ordinarily we have a single HTML page, and the content page is actively renewed based on UI utilizing AJAX, which indicates there are no various serial tours to the central server.
A maximum part of the operation processing occurs at the user end through JS.
- Responsive Web apps are crafted to amputate on any platform be it a laptop, mobile application or tablet.
- The website will be interpreted judiciously dependent on the platform we are locating. It can be accomplished via personalized CSS. So the web-based apps appear fabulous on any machine.
Two-way Binding
Data binding to representation has turned out to be very comfortable with AngularJS as it can be accomplished with some lines of source code or programming.
Two-way Binding is among the most crucial features of the Angular JavaScript. Once the patterns & controls are wrapped competently, any modification to either model or view, the addition will be automatically renewed. We can assume that the Views & Model are perpetually in synchronization with each other.
.jpg)
Expanding HTML with Angular JavaScript Directives
Angularjs Directives supports the users to prolong the nature of the current HTML components.
DOM Administration
DOM/ HTML administration can be executed with efficiency in just a few lines of source code.
Form Validations
It provides client-side form verification by steadily refreshing the status of both input & form entries.
Dependency Injection
- It is a systematized of implementing/ introducing the targets that a target requires rather than possessing it assembles itself.
- In this approach, the source code can be built loose copulated which assists in easy source code management & analysis.
- Strong source code coupling is not a great custom as it is challenging to handle the source code.
- Dominion Injection can be executed in Angular JavaScript.
Lesser Timeline
If we talk about Angularjs vs Reactjs, then the conclusion reveals that Angular is the advanced JavaScript technology which is procured from HTML; therefore web developers will need a few time to write the application source code. Developing new web applications with Angular JavaScript is extremely quick, easy & effortless; one can quickly get lighted with it. Only by adding some of the traits to the HTML code, an ideal application can be created in very few times without having to put many efforts.
Improved Server Performance
Just because of its outstanding supports caching & various other approaches, AngularJS diminishes the responsibility from server CPUs. It indicates that the server executes exceptionally actively acknowledgements to standardized traffic and because it only assists inactive files and counters to the API requests.
Plain Old JS Objects (POJO) Data Patterns
POJO Patterns work jointly with the controllers & views. Angular JavaScript humiliates source code & don't need functions of Getting & Setting. The edits in the patterns can appear on the POJO undeviatingly, and it curves over arrays & objects.
Dependencies Handling
With Angular JavaScript, the headaches to manage progressive loading & dependencies are subdued. Consequently, you need not to agonize of namespace & occurrence, what you require to accomplish is, describe it & the residue will get performed by Angular JavaScripts.
It genuinely considers the entire object lifecycle. Well, the Angularjs framework has the potential to manage dependencies explicitly and independently.
Context-aware communication
A PubSub system is a collaborative tool that allows us to establish decoupled interaction. Most PubSub executions on the internet are not context conscious.
A few times you require a PubSub text or data to be decipherable only by kids of a specific node, or only decipherable by the descendants of a special kid. Sometimes you do not wish to separate MVC segments to be viewing your text messages or data. The Angularjs PubSub system is exactly that. Emit () will transfer a text to all ancestors while broadcast () will throw a text message to all kids controllers.
In short, you can create a context-aware communication system using it.
Write less code
The users will not require programming for their personal MVC pipeline. The view is represented through HTML that is exceedingly summarizing. Data models are more straightforward to list without any need of processing setters or getters.
Data-binding signifies that you will not need to place information into the view physically. As directives are separated from the source code the application, it can be programmed by a different team in correspondence with small alliance problems. Filters enable you in data management on the view stage without the need to modify your controllers. Of course, this is a sort of a review bullet point, though programming shorter source code is a significant concern.
Conclusion
With the growing need for web applications, the outline of AngularJS development services is augmenting momentum to an extensive degree. Angularjs framework is the most preferred choice of all the well reputed and highly experienced web developers, no matter they are beginners or hold extensive expertise in offering top rated web development services. With the help of Angularjs, web developers can quickly and effortlessly develop a web application.