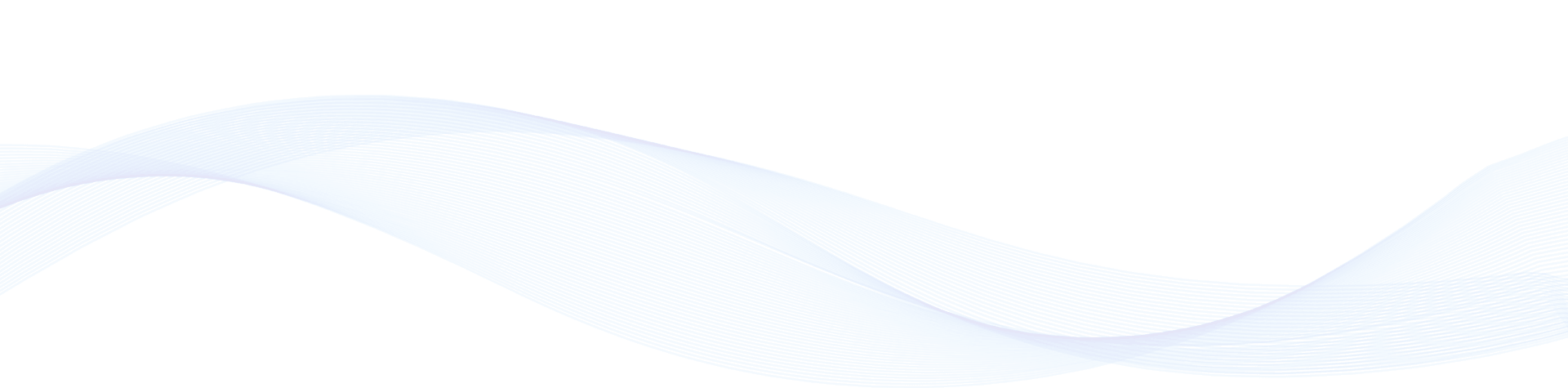
Progressive Web Apps (PWA) are the advance version of web apps or responsive web apps. It looks and feels very similar to native apps i.e. offline availability, quicker and optimized performance, secure, etc. However, every technology has its pros and cons and utilizes depends on the client's requirements.
Since everything is getting digital, there is a great demand for great UX. In today's market, there's a requirement for Responsive Web Apps such as websites that are also called responsive websites. These websites cannot only adjust the screen size but also maintain the display resolution.
All of Progressive Web Apps development require the testing of additional mobile-specific features which might not be related to the desktop browsers.
What is Responsive Web Apps
.jpg)
Responsive web apps work on almost any device kind as they use web technologies that adjust the web site components depending on the device screen, resolution, and even platform. Native mobile apps have improved performance than Responsive Web Apps on mobile devices.
PWA is nothing but a superset of responsive internet apps. Progressive Web Apps has all key features and it also addresses the limitation of PWA apps and supplies the seamless UX across all platforms and networks.
PWP apps are exceptional to Responsive Web Apps as they provide multiple benefits; they add many mobile-specific benefits such as GPs, camera support, push notifications, detector support, etc.
What is Native Apps
.jpg)
Native apps are specifically designed for a single platform to provide users a seamless personalized user experience like Android & iOS apps. PWAs, these apps can use device hardware to do complicated computations and provide a more impressive UX.
Native apps are best when you want to get in touch with your clients and prospects at a more personal, professional and aggressive method.
Other testing applications for Progressive web apps may be Espresso, which is an open-source test automation framework widely used to test hybrid vehicles, native and mobile web apps. These tools can quickly launch PWA websites on a mobile device, test and pay most of the mobile-specific PWA scenarios such as sensor support, push notifications and camera service, etc.
The Pros of Responsive Web Apps

The CSS is designed for these web applications like the screen adjusts itself based on the same piece of code designed for the desktop web browser, tablet and mobile devices. The same code can offer support to any new apparatus with a different screen or viewport dimensions. There are some performance problems noticed across networks and platforms such as Responsive Web apps. Therefore, it requires continuous observation.
All these PWA may be addressed and resolved with the Progressive Web Apps. PWA is nothing but a superset of either responsive web design. Therefore, the Progressive web app has all crucial features of responsive web apps and it also addresses the restriction of RWD and provides the easy UX across all platforms and networks.
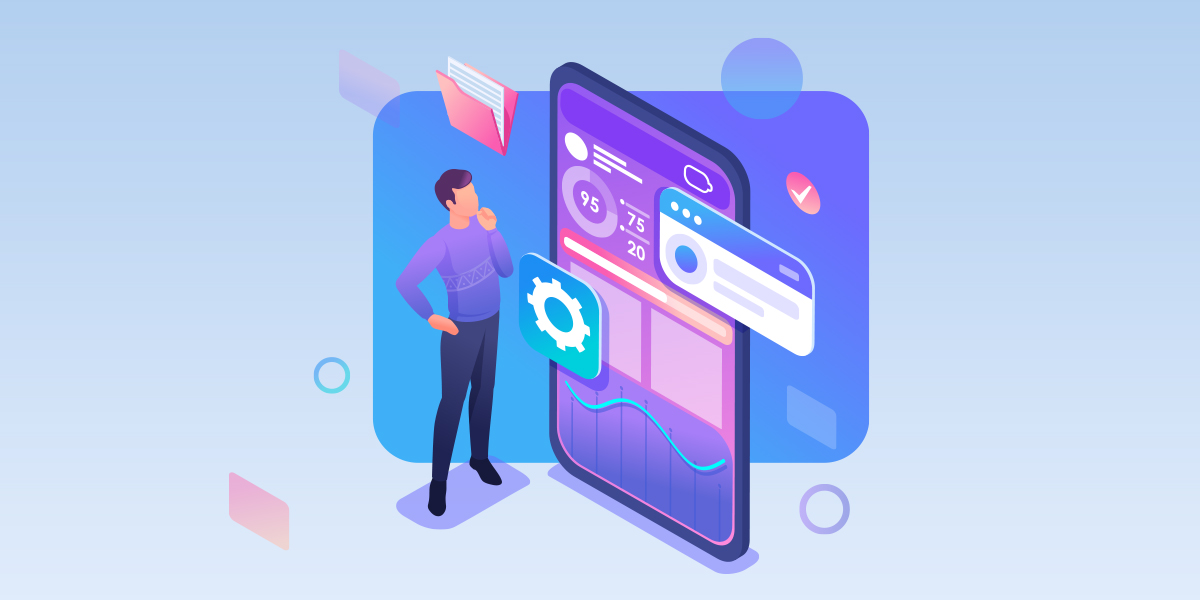
The system Progressive web apps performance which is supported by all key browsers such as Microsoft Edge, Google Chrome, Apple Safari, Internet Explorer, Mozilla Firefox, and Opera. PWP apps are superior to Responsive Web Apps; they add many mobile-specific advantages including GPs, camera service, drive notifications, sensor support, etc. All Progressive Web Apps demand the testing of further mobile-specific features which may not apply to the background browsers.
Other testing tools for Progressive Web Apps websites may be Espresso, which is an open-source test automation framework widely utilized to test hybrid, native, and mobile web apps. These tools can easily launch PWA sites on a mobile device, test and cover most of the mobile-specific PWA scenarios like sensor service, push notifications and camera service, etc.
PWA Development Tools

A PWA is a big project that might lead to the direction of your mobile presence later on but if you're completely new to PWAs, here are 7 resources and tools that can put you on the Ideal track:
PWA.rocks
If it comes to developing a PWA, you need to get a deeper knowledge of what they are capable of to see PWAs in actions, you can refer to PWA.rocks for illustrations below many categories, including games, business, shopping, and societal. You can also borrow inspiration from the available examples when conceptualizing what your PWA will offer mobile users.
Knockout
Knockout is a free, open-source tool that can assist you with Model-View-View Model or MVVM bindings. This allows you to simplify the procedure for programming JavaScript UIs by permitting you to define views and declarative bindings that are controlled by View Model properties. The Knockout library may also easily be integrated with existing websites without extensive rewrites.
PWABuilder
The fastest way to create a PWA would be to utilize PWABuilder and immediately build a service employee for offline functionality, which functions by dragging and functioning the"offline.html" from your web server whenever users eliminate the internet connectivity.
To use PWABuilder, all you need to do is insert your site's URL and then fill in the additional details such as your name, site description, and preferred icon.
AngularJS
JavaScript is usually the introductory language; almost every student would like to learn web development. AngularJS is just one of the greatest JavaScript frameworks you can use for internet applications.
The most recent version, Angular 4.0, supplies the same environment if you're developing for desktop or mobile. Another alternate is Polymer, which can supply you with templates and other reusable components that can speed up the process of PWA development.
Also read: How to Develop Progressive Web App With React.js
Google Developers
.jpg)
Google Developers has a thorough tutorial on how best PWAs work, the way to build one and also how to make it run properly. Additionally, it covers other basics like allowing the add to house screen banner and using HTTPS.
Webpack
Webpack is a very useful tool for bettering your JavaScript program resources, such as non-core assets like fonts and images. These will be treated as JavaScript objects, which allow them to be loaded faster.
The learning resources and documentation available on their website aren't beginner-friendly. The good news is, Webpack is widely covered in different websites, including Angular 4.0's documentation section.
GitHub
It covers a wide selection of programming-related topics, including JavaScript and PWA service employees. In reality, you can find the PWA.rocks and Webpack repositories inside the system.
It's possible to learn from these types of projects or start your repository as you experiment with your very first PWA. GitHub now also has job management features, letting you seamlessly collaborate with other developers remotely.
Conclusion
Progressive Web app will be the future of mobile web experiences; you are now completely capable of developing a standout PWA and setting an authoritative presence.